CSS
CSS とは
HTML を使って様々なコンテンツを表現することができましたが、色や文字の大きさなどの細かいスタイルの調整はできませんでした。 これを行うのが、CSS(Cascading Style Sheets) です。CSS は、HTML の要素をどのように表示するかを決めることができます。
はじめての CSS
実際に CSS を使ってみましょう。以下では、Hello CSS! という文字を赤くしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<p>Hello CSS!</p>
</body>
</html>
p {
color: red;
}
上のようなコードを index.html というファイルと style.css というファイルに貼り付けてください。2 つのファイルは、フォルダの同じ階層に入れてください。もしくは、このサイトの CSS のプレイグラウンドから編集することもできます。
- HTML
- CSS
index.html で変わったところは、<link rel="stylesheet" href="./style.css" /> というところだけです。これは、同じ階層にある style.css というファイルをスタイルーシートとして読み込むという命令です。
次に、style.css ファイルを見ておきましょう。次のようなコードが書いてありますね。
p {
color: red;
}
これは、p タグの color プロパティを red にするという命令です。
CSS は、セレクタ、プロパティ、プロパティ値の 3 つからなります。
p と書いてあるところがセレクタで、これはすべての p タグを表します。{ と } とで囲まれたところがセレクタで指定されたタグに対して、適用されます。
color と書いてあるところがプロパティで、color プロパティは要素のテキストの色を指定するプロパティです。プロパティ値に red を指定したことで要素のテキストの色を赤くすることができました。
実は、次のように CSS は HTML の属性としても書くことができます。
<div style="color: red;">Hello World!</div>
セレクタ
ここでは、様々なセレクタの指定方法について見ていきます。
hoge
hoge とすると、タグ名が hoge である要素を指定することができます。
h1 {
color: red;
}
- HTML
- CSS
#hoge
#hoge とすると、id が hoge である要素を指定することができます。
実は、HTML のタグには次のように id をつけることができます。
<div id="greeting">Hello World!</div>
id をつけることで特定の要素に対して、スタイルを適用することができます。また、同じ id 属性を複数のタグで使うことはできません。
#greeting {
color: blue;
}
- HTML
- CSS
.hoge
.hoge とすると、class が hoge である要素を指定することができます。
実は、HTML のタグには次のように class をつけることもできます。
<div class="greeting">Hello World!</div>
<div class="greeting">Hello CSS!</div>
class をつけることで特定の要素に対して、スタイルを適用することができます。 id と違うことは、class は同じ属性を複数のタグで使うことができることです。このため、同じような働きを持つものに対して、一括でスタイルを適用することができます。
.greeting {
color: blue;
}
- HTML
- CSS
hoge, fuga, piyo
カンマ区切りで並べることで複数のセレクタを書くことができます。
h1,
#greeting {
color: blue;
}
- HTML
- CSS
hoge fuga
スペースで区切ることで、hoge の要素の子孫の fuga の要素を指定するといったことができます。
他にも様々なセレクタがあるので、MDN などで自分で調べてみてください。
プロパティ
ここでは、様々なプロパティについて紹介していきます。
color プロパティ
color プロパティは要素のテキストの色を指定することができます。
色の指定方法には、様々な方法があります。ここでは、いくつか紹介します。
色を直接指定する
black、white、red、blue、green などのようにして色の名前を直接指定することができます。
カラーコードで指定する
# の後に 16 進数で red、green、blue の値をそれぞれ指定することで色を指定することもできます。
#ffffff や #ff0000 のようにします。
#greeting {
color: #ff0000;
}
- HTML
- CSS
font-size プロパティ
font-size プロパティは文字の大きさを指定することができます。
大きさの指定方法には、様々な方法があります。ここでは、いくつか紹介します。他にも、いろいろあります。
| 単位 | 説明 | 例 |
|---|---|---|
| px | サイズを絶対的な大きさで指定 | 100px |
| % | 親要素の大きさに対しての割合で指定 | 60% |
#greeting {
font-size: 100px;
}
- HTML
- CSS
font-weight プロパティ
font-weight プロパティは文字の太さを指定することができます。
#greeting {
font-weight: bold;
}
- HTML
- CSS
text-align プロパティ
text-align プロパティを使うことで水平方向の配置を指定することができます。
#greeting {
text-align: center;
}
- HTML
- CSS
background-color プロパティ
background-color プロパティを使うことで背景の色を指定することができます。
#greeting {
background-color: skyblue;
}
- HTML
- CSS
border プロパティ
border プロパティを使うことで要素の枠線を指定することができます。枠線の太さ、枠線のスタイル、枠線の色を一括で指定できます。他のプロパティを使うことで個別に指定することもできます。
#greeting {
border: 2px solid black;
}
- HTML
- CSS
height プロパティ
height プロパティを使うことで要素の高さを指定することができます。
#greeting {
height: 100px;
}
- HTML
- CSS
width プロパティ
width プロパティを使うことで要素の横幅を指定することもできます。
#greeting {
width: 100px;
}
- HTML
- CSS
margin プロパティ
margin プロパティを使うことで要素の外側の余白を指定することができます。上、右、下、左の順に指定できます。
.greeting {
margin: 10px 10px 10px 10px;
}
- HTML
- CSS
padding プロパティ
padding プロパティを使うことで要素の内側の余白を指定することができます。上、右、下、左の順に指定できます。
#greeting {
padding: 10px 10px 10px 10px;
}
- HTML
- CSS
他にも CSS にはたくさんのプロパティがあるので、MDNなどで様々なプロパティを調べてみてください。
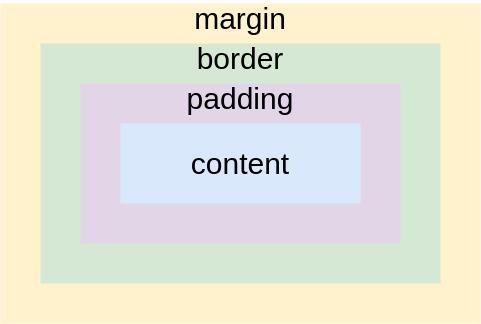
HTML のすべての要素は、ボックスと考えることができます。
ボックスモデルは、4 つの領域で構成されています。内側から content、padding、border、margin となっています。

CSS を用いた場合、HTML では文書の論理的な構造のみを表して、CSS で文書のスタイルを表現するというように、文書の構造と体裁を別ファイルに分離して書くことができます。
このようにすることで、CSS を切り替えるだけでメディアごとに表示を変化させるといったことができるようになり、文書を再利用しやすくなっています。 そのため、HTML を書くときは文書の内容のみに集中して、文書のスタイルは必要な CSS を後から適用するといった使い方をすることができます。
実は、昔は HTML のタグで font タグというのがあり、次のようにして使うことができました。これを使うことで文字色や文字サイズなどを簡単に指定することができました。
<font color="red">Hello World!</font>
しかし、font タグを使って文書を書くと文書の構造と体裁を同じファイルで管理することになってしまい、文書の構造と体裁を分けて書くことができません。そのため、現在ではこの font タグは非推奨になっています。
文書の構造と体裁を分けることは保守性の観点からも大事になってきます。
例えば、次のような文書があるとします。
HTML(HyperText Markup Language)は、ウェブページを作成するために作られた言語で、様々なコンテンツを定義することができます。 HTML に隣接した技術としては、ウェブページのスタイルを記述する CSS やウェブページに動きを与える JavaScript があります。
このような文章を表現する時に、太字にすればよいからと次のようにただ太字にしたとします。
<span style="font-weight:bold;">HTML</span>(HyperText Markup
Language)は、ウェブページを作成するために作られた言語で、様々なコンテンツを定義することができます。
HTML に隣接した技術としては、ウェブページのスタイルを記述する
<span style="font-weight:bold;">CSS</span> やウェブページに動きを与える
<span style="font-weight:bold;">JavaScript</span> があります。
例えば次のように強調する文字を太字でさらに赤色にしたいと思ったときは、どうでしょう。
HTML(HyperText Markup Language) は、ウェブページを作成するために作られた言語で、様々なコンテンツを定義することができます。HTML に隣接した技術としては、ウェブページのスタイルを記述するCSSやウェブページに動きを与えるJavaScriptがあります。
ただ太字にしてしまうと、つぎのようにひとつずつスタイルを変えないといけなくなります。もし文字色を変えようと思った時に、すでに何十ページも文章を書いたあとだったら、気の遠くなる作業になります。
<span style="font-weight:bold;color:red;">HTML</span>(HyperText Markup
Language)は、ウェブページを作成するために作られた言語で、様々なコンテンツを定義することができます。
HTML に隣接した技術としては、ウェブページのスタイルを記述する
<span style="font-weight:bold;color:red;">CSS</span>
やウェブページに動きを与える
<span style="font-weight:bold;color:red;">JavaScript</span> があります。
しかし、もし文書の構造とスタイルを次のように分けて書いていたら、どうでしょう。
<strong>HTML</strong>(HyperText Markup
Language)は、ウェブページを作成するために作られた言語で、様々なコンテンツを定義することができます。
HTML に隣接した技術としては、ウェブページのスタイルを記述する
<strong>CSS</strong> やウェブページに動きを与える
<strong>JavaScript</strong> があります。
strong {
font-weight: bold;
}
次のように CSS を一行加えるだけで文書のスタイルを変えることができます。
strong {
font-weight: bold;
color: red;
}
このように保守性の観点からも文書の構造とスタイルを分けることは重要になっています。
ちなみに、これは で文書を書く時の考えと同じです。
での有名な例では、内積を書く時に と表示するためにそのまま (A, B) と打つのではなく \ip{A}{B} といったマクロを定義します。このようにすることは、手間に感じるかもしれませんが、ただの順序対の意味なのか内積の意味なのかを文書中に明示しておかないと保守性の観点からよくありません。
文書中に順序対の意味だと明示することで、例えば内積をやはり と表現したいなどとなった時にマクロの定義を変更するだけでよくなります。
練習問題
練習問題 1
次のように CSS の文字だけを強調するページを作ってみましょう。
解答
次のようになります。
- HTML
- CSS
練習問題 2
次のようなボタンを作ってみましょう。今までに説明したプロパティだけでは作れないので、調べながら作ってみてください。
解答
次のようになります。
- HTML
- CSS
練習問題 3
次のようにログインページを作ってみましょう。
解答
次のようになります。
- HTML
- CSS